Vercel实现优选节点加速
写在前面
Vercel 不仅可以部署 Hexo 博客,还能部署很多服务。
境内选择 Vercel 的站长很多,为了提升访问速度,自然选择了距离大陆最近的香港节点。
选的多了,节点压力自然就会增大,就算 Vercel 属于大平台,对陆带宽依旧有限,必然会出现互相影响的情况。
再加上滥用资源等问题出现,不少小伙伴反馈 Vercel 越来越慢,部分地区出现无法访问的现象
今天为 Vercel 用户提供一个加速方案。
使用方法
在vercel中绑定域名后,将原来域名解析至 cname.vercel.com 的记录改为 vercel.cdn.yt-blog.top
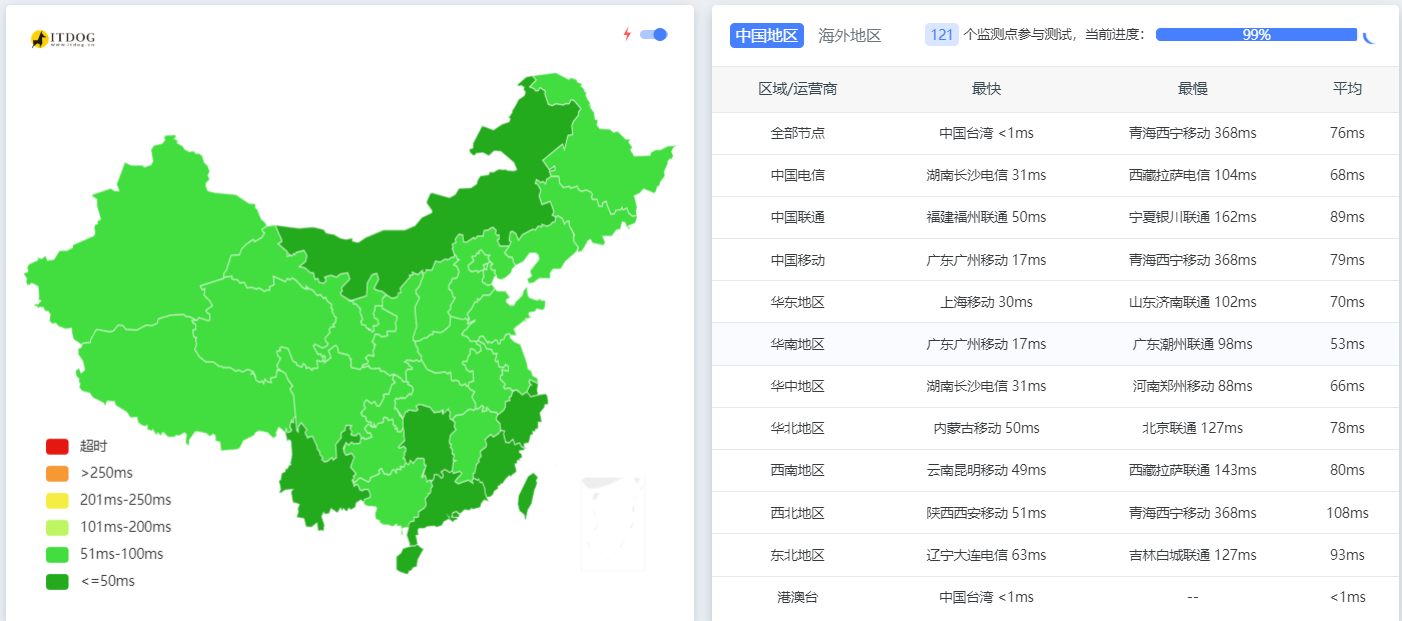
加速效果

加速原理
Vercel 在大陆周围还有很多节点,其中包含中国台湾、韩国、日本、新加坡等,这些节点的访问延迟在接受范围,且相对香港节点来说带宽更充足。
Vercel 的 Anycast 会自动将节点解析至距离最近的香港服务器,但如果手动解析则太过麻烦。
vercel.cdn.yt-blog.top 经过不断测速(大约消耗了200MB流量)手动解析,并通过 D 监控检查状态,无法访问时会及时暂停节点。使用时自动解析至附近可用节点,尽可能的选择优质节点。
这更加类似于CF自选IP,而不是真正的节点,节点IP基于Cyfan的Vercel All IP (github.com)
深度优化
可以通过Vercel官方提供的缓存进行加速
详细请看:https://vercel.com/docs/edge-network/caching#cdn-cache-control
静态网站参考本博客,在根目录放置vercel.json,Vercel在部署时会自动刷新缓存,静态网站缓存可以拉到无限长,动态网站缓存按实际需要
{
"headers": [
{
"source": "/sw.js",
"headers": [
{
"key": "Cache-Control",
"value": "public, max-age=0, must-revalidate"
}
]
},
{
"source": "(.*)",
"headers": [
{
"key": "Cache-Control",
"value": "public, s-maxage=86400, max-age=86400"
}, {
"key": "Vercel-CDN-Cache-Control",
"value": "max-age=3600"
}
]
}
]
}
Netlify实现优选节点加速
实现原理类似,使用方法同样类似
现在 Netlify 默认解析新加坡,电信线路延迟较高,移动联通线路延迟较低,所以重点优化电信线路。
优化线路:电信走香港,移动走韩国,联通走日本,可以做到全国大多数地区延迟 100ms 以内。
仅需将cname解析到cdn.netlify.syferie.top即可。
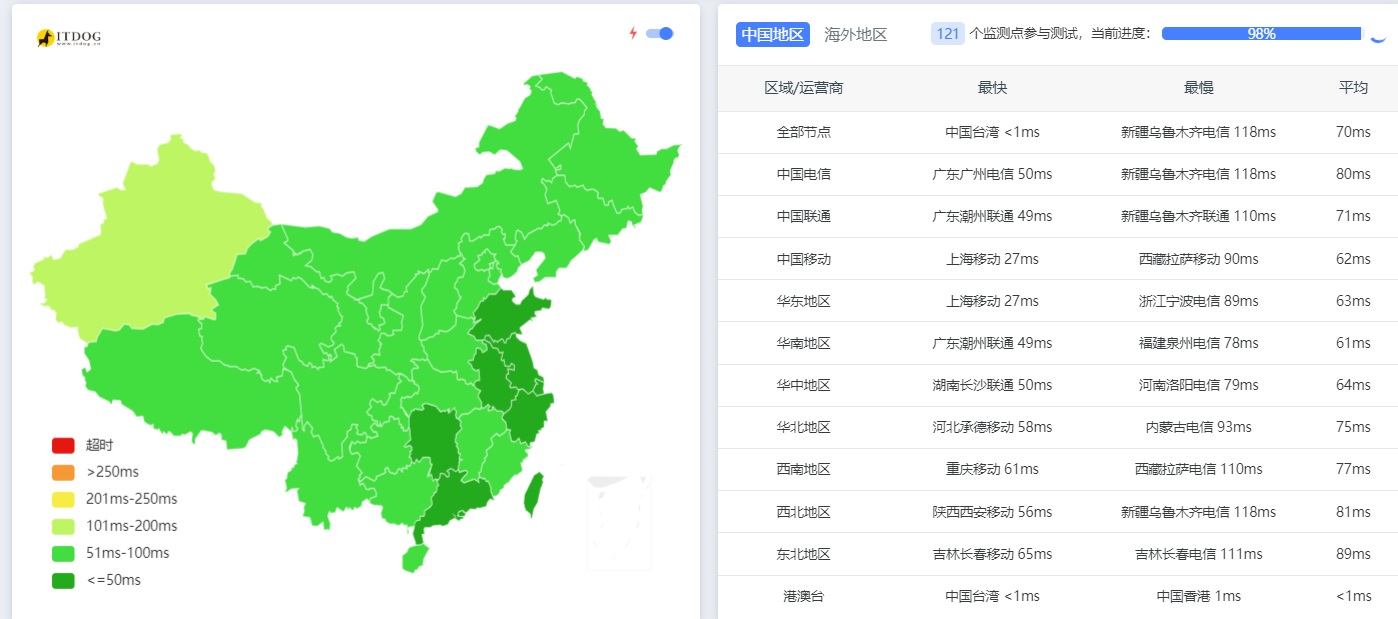
优化后线路
文章部分转载自:https://www.yt-blog.top/9952/
